有一些设计者,经过一轮艰辛做了一个很少元素并看上去不错的网页,或者他们做的网页最后看上去不会很”复杂”。网上有很多关于极简设计用在网页上的文章,这篇文章目的是指导你如何让你的网页设计做到华丽却不失内涵。
最重要的是,我们将为你展示一系列的设计,让你从中体会为什么一些设计可以做到这样的效果而另外的一些却不能。
极简设计被描述成将最基本的元素呈现,并摒弃所有多余结构,色彩,图形和其他素材的设计方法。
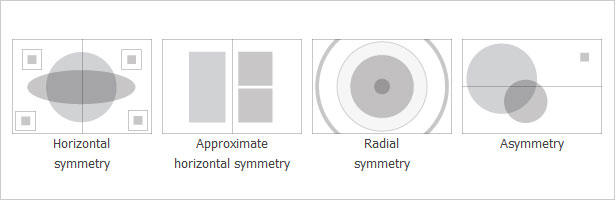
其目的是使主要内容浮出并成为聚焦点,从视觉角度出发,极简设计意味着要沉静并将最基本的元素作为中心思想。
设计起源于瑞士而后广泛应用各种媒介:平面设计,建筑,音乐,文学,绘画等等领域,而最近更在网页的设计上盛行。尽管极简设计已在数十年前起步,早期的互联网并没有把它付诸实践。没有旋转的图形,选取框和夸张的色彩,网页设计混乱而沉冗。
我们将为你介绍极简设计的基本准则。即使你不是追求极简审美,你也会通过这里来简化你的设计。
就如人们常提及的那样,极简主义会在最前部带出最重要的内容并为用户最小化一切干扰。如果某一页有过多结构,用户会对每个元素的位置感到疑惑并曲解其本意。一个极简设计会将焦点直接放在内容上。
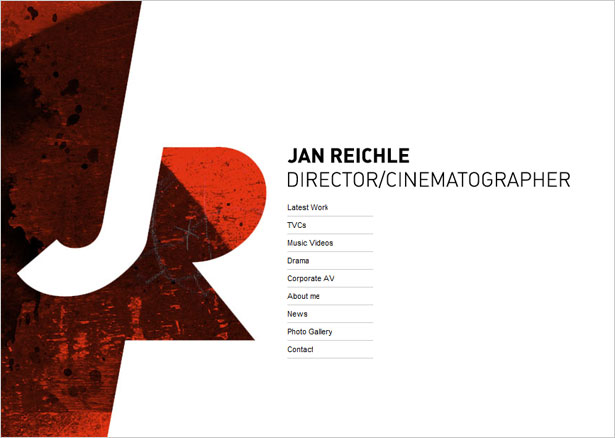
举例说,任何黑白组合的设计都会吸引用户的注意力。颜色自身会成为焦点。让我们看看这个特别的例子。

或许你已经看过这类设计:单纯的白色背景,一块内容还有一个图案。图案包含色彩,结构和设计者的品牌和身份。由于这个特别图案的复杂性,其他在这个页面上的内容被忽略,显得不重要,最小化内容使设计者达到完美的平衡。
创作极简设计的第一步,或说是仅仅简化布局,并不是简单地删掉大部分图片,而是重新考虑内容并摒弃空洞内容。只有这样才能使页面上最重要的元素发挥作用。就如你计划做一个网页,你先要把你想要的内容写下来:图标,介绍,导航条等等。然后把那些不需要的部分删掉。能舍弃的尽量舍弃。
以下的内容或许你是不需要在网页上一一列出的(单独作一个部分),记住这只是一个指导。需求因人而异,以下的明细并不能以偏概全,希望大家能各取所需。
1、社交媒体的图标或图案
2、标题和补充说明
3、”专题”,”偏好”,”最近”(包括了Twitter和RSS订阅)之类的条目
4、页面多于3个部分(例如”简介”,”关于”,”服务”)
5、次导航页
以上所提及的东西并不是要你去减少网页的内容,而是为你提供一个参考去裁减网页中的累赘元素,从而突出主要内容或者用一种更为简单的排版方式去把各个元素更好地结合成整体(举例说,把媒体链接放到”关于”或者简介部分)。你也可以把内容分布在不同的页面,把它们细分说明。
要想把设计简化,极简设计必须要求结构,颜色,形状,线条,内容,文字都要精简。工具栏上尽管会让你觉得乏味,但是相对把所有内容全盘托出,让唯一的重点呼之欲出更吸引用户眼球。选好要主要的内容,并以之作为你设计的重心来提醒自己。
通过浏览下列的展示,你会发现一些设计者会加很多显眼的且微妙的颜色,独特的排版和引人入胜的形态在里面。尽管只需要一个独特的线框设计来迎合所有的元素。在一个空白的页面创造一个线框需要额外地留心。有适当的框架,你便可以利用层次,排版来制造出视觉的冲击。

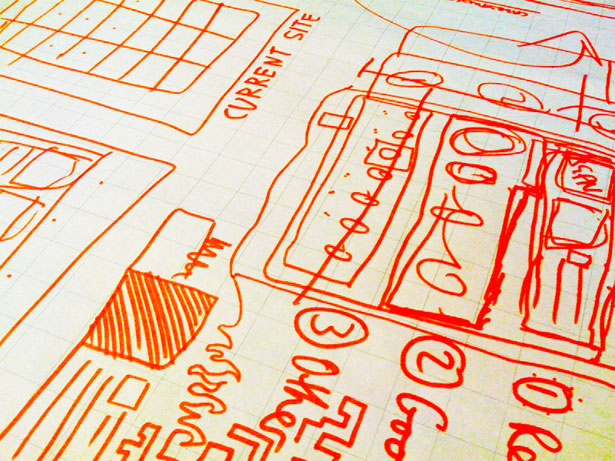
构建框架,请遵循以下步骤:
1、选定你真正需要的内容。
2、列出优先考虑的内容,分清主次。
尝试为你的框架作几张草图,去感受下好的视觉层次是怎样得出来的。当你得出这个框架,考虑一下怎样使布局具有美感。例如,你的图标要上颜色但是这个设计你不会在其他地方重新使用,你必须为这些作出说明。
空是极简主义的同义词。无论你多有创意,极简设计绝对不能离开”一片空白”的。在页面上出现的元素的空间布局需要得到平衡。
平衡,对齐,对比是极简主义的三大要领。累赘的内容可以用空白和适当的构图所取代,设计的基本原理要求必须非常谨慎地处理这个问题。
确保你的设计坚持这些准则便不需要补充额外的视觉辅助来使用户看上去是”完整”

与此同时,你也需要牢记其他的设计基本准则。在不同的选择中反复试验以达到最好的效果,你可以看看”设计的准则”以获得更多的信息。
过度设计有时会成为习惯。无论你多想把东西设计成简单,最终的结果也是一件乱七八糟和复杂的成品。为了解决这个问题,我们必须形成某些新的习惯。
尝试记住下面的提示。将重点放在每一次培养习惯的时候。例如,尝试在空白页面前先减少和简化内容。如果你发现找出中心思想是一件很困难的事情时,”有些东西已经遗漏了”首先要把累赘的东西拿走而不是加入新的内容。
每一个极简主义的方面要求与众不同的天赋去驾驭它。你若想简化你的设计你必须把这些准则实践。更进一步来说,当你应用这里所提及的技术,参考那些成品再看看你还有没有在简化设计上有提高的空间。在你设计的时候,你要把关注点放在那些你不确定的东西上并让其他设计者去指出你错过的东西。
下面是一些简要的极简主义的展示。看看它们各自的设计准则,并留意下它们是如果打破我们常规却立于不败之地。
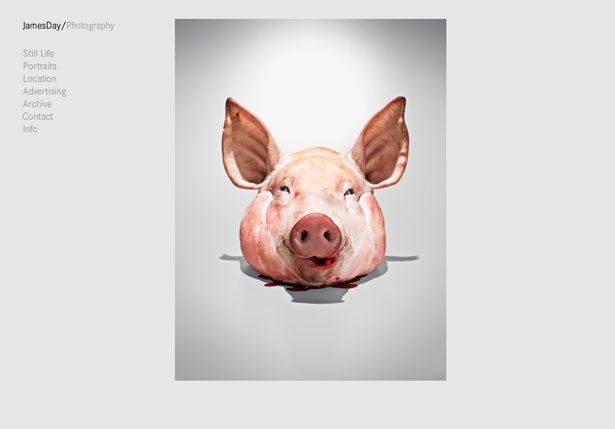
1. James Day Photo

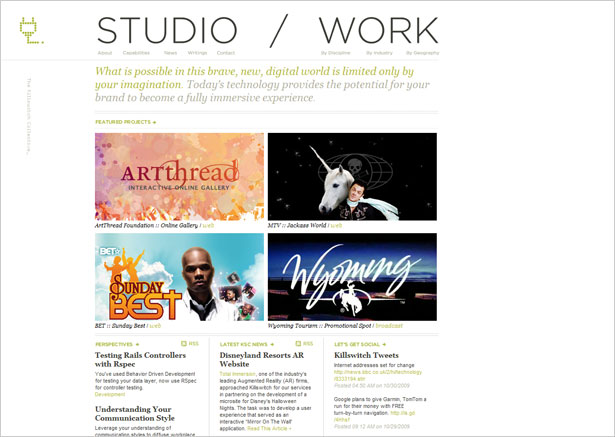
2. Killswitch Collective

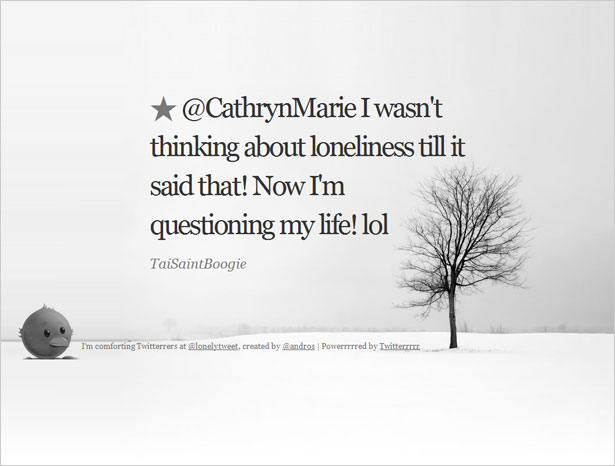
3. Lonely

4. DBushell

5. XPD.no

6. Toy NY

7. Joshua Serbus

8. Ah-Studio

9. Symour Powell

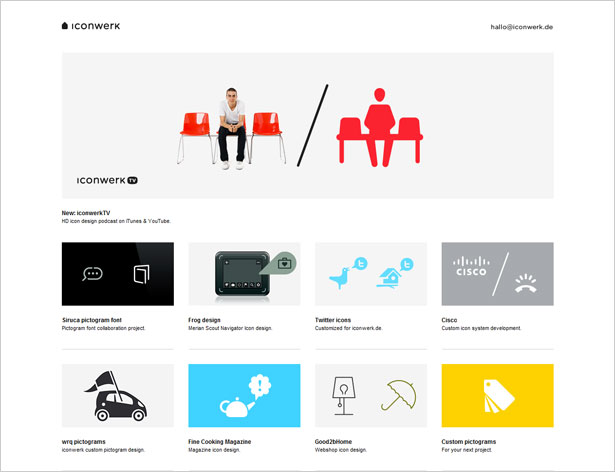
10. Icon Werk

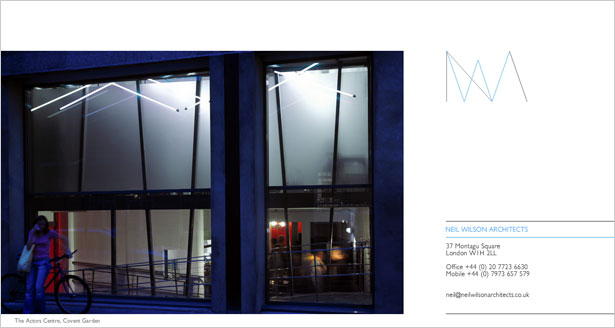
11. Neil Wilson Architects

12. Non-Format

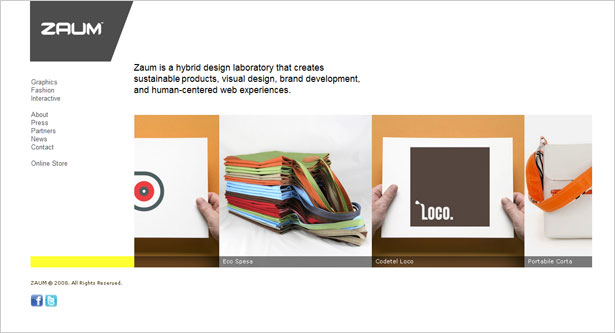
13. Zaum

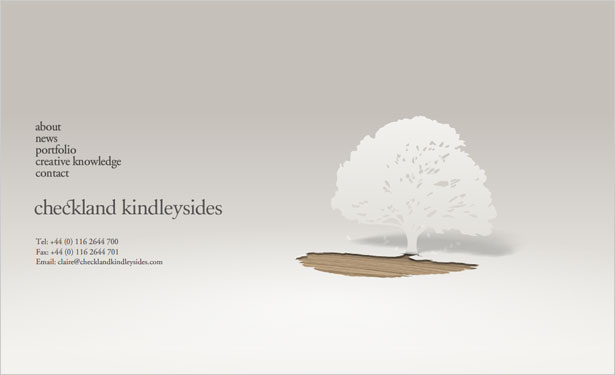
14. Checkland Kindlysides

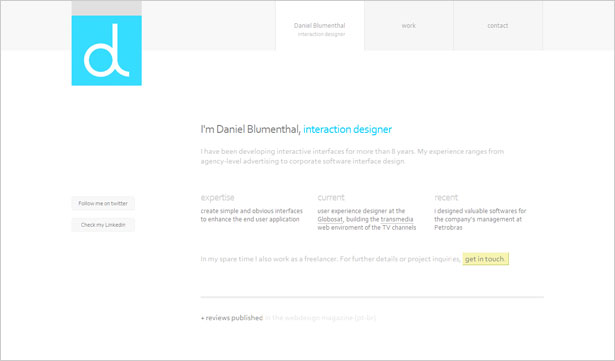
15. Blumenthal

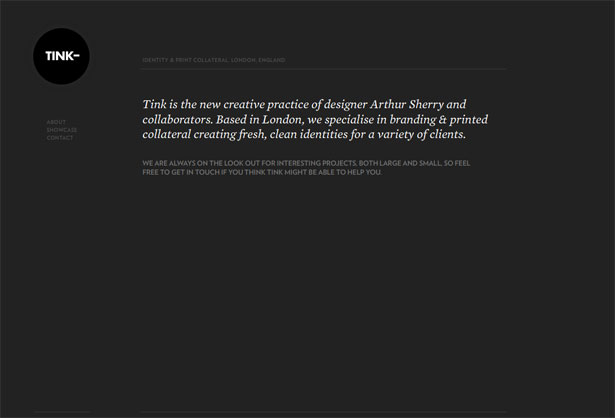
16. Tink London

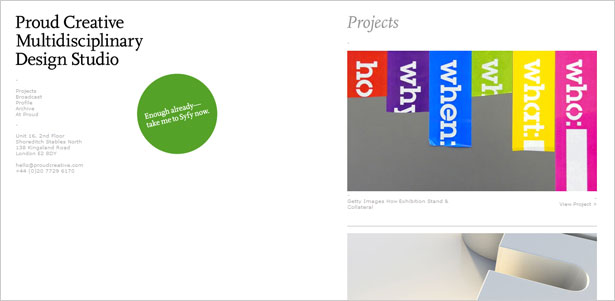
17. Proud Creative

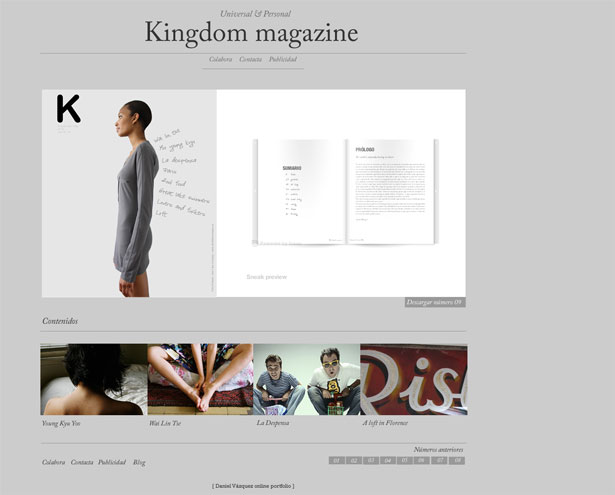
18. Kimag

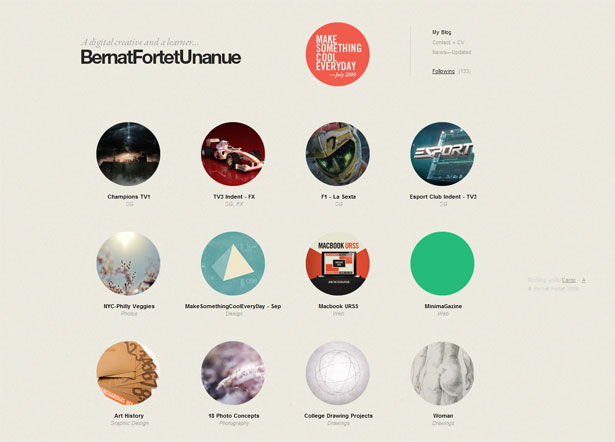
19. Bernat Fortet

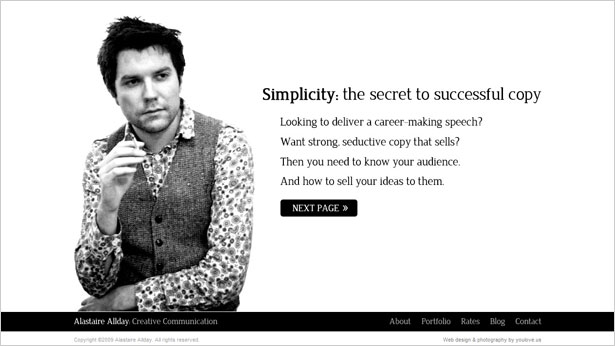
20. All Day

你所接触到的极简主义都是有它自身所特有的设计趋势。请注意这些趋势,它们是提高你设计水平的试金石。我们从前人的设计布局中不但可以获取灵感,更可以打破这些去开创一条属于我们自己的道路。
让我们看看这些趋势的详细情况。
最显著的趋势是黑与白的延展运用。这样做对比最明显不过,从颜色到结构,形状和内容上都可以使整体布局简化,但是如果过火了就会适得其反。看看以下一些网页时怎样定义颜色的,它们是极简主义用于网页设计上的佼佼者。同样,考虑下在强烈颜色的应用下怎样达到极简主义的效果的。

基于排版为设计基础的网页更趋向于极简主义。
当设计者并没有过多的刺激用户的元素,他们往往会用趣味的排版去突出内容。你甚至可以只应用一个视觉元素去排版。这是一个具有挑战性的却自成一派的技术。看看它们是如何运用排版技巧增强设计效果却仍然能保持唯一性。

有相当一部分的极简主义设计为原则的网页是以Flash为蓝本的。适可而止的视觉造福于细节上的动画效果,例如是文本的渐出渐入的效果。同样,Flash的移动毫无疑问会成为设计的限制。突破常规的线框,排版等元素的变化将会比遵循传统套路的设计更容易用Flash做出你想要的效果。

极简主义的设计可以从多途径获取,目前我们看到的大多数都是重复的。这些趋势会压倒一切,当我们去创造任何能行之有效的趋势时,必须与抄袭作斗争。任何情况下,极简主义会在将来很长的时间里在美化工作上扮演重要的角色,无论对于客户或者是你的工作,学习相关技术将可以达到立竿见影的效果。
如果你对极简主义并不感冒,并不要紧,这些指导和准则能使你的设计简化,这绝对是好事!